Kick Start Your Blogging has moved on to looking at widgets. Widgets? The name always makes me smile and I had to go looking for the origins of the word.
Wikipedia gave me this:
“Widget” entered American English around 1920 as a generic term for any useful device, particularly a product manufactured for sale. In computer use it has been borrowed as a shortened form of “window gadget”, and as such was first applied to user interface elements during Project Athena in 1988. The word was chosen because “all other common terms were overloaded with inappropriate connotations” and – since the project’s Intrinsics toolkit associated each widget with a window of the underlying X Window System – because of the common prefix with the word window.
from GUI Widget article on Wikipedia
Using Google’s define function gave me quite a varied list of definitions.
Widgets are on the sidebar of your blog and they give visitors to your blog lots of little bits of information. I tend to agree with those bloggers who have stated that too many widgets are not a good idea. I think that they then become a distraction from the writing in the posts. The students I am blogging with are using Kidblog and they do not have any sidebars to play with. I am still not sure if this will be good in the long run but it has been good for keeping the focus on the post writing and commenting at the start. My more capable students have already explored adding widgets within their posts using the HTML tab of the post editor.
On to my ‘sad’ tale……
I explored my widgets when I revisited my neglected blog at the start of this challenge. I changed my theme and then wandered through the various tabs on the sidebar of my admin page and found the widgets. At this stage I do not think that I had upgraded to a pro blog (I got sick of the ads so I upgraded). I was rearranging my widgets and I dragged the Categories widget out of Sidebar 1. It vanished and I now have no idea where to find the widget to put it back. I got some great advice from Miss W on where to look but as you can see in the picture it is nowhere to be seen.

I still have categories on my posts and in the admin sidebar but no category widget. I do not think it matters as I have added a search widget and tags widget and the categories still show in each individual post.
I have a pages widget because my theme did not add the pages across the top of the blog and I think I will keep my avatar widget at the top as it is the same as my comments avatar.
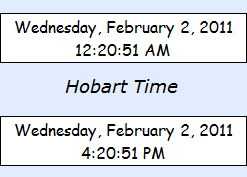
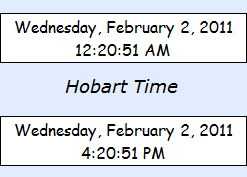
On my class blog last year I found it very useful to add two time widgets. One was set for our own timezone and the other was set to the timezone of our absent classmate. The grade 2-3 class were then able to look and think about what their classmate might be doing. It generated some very interesting discussions as they were able to compare times and activities. I think I got the widgets from TimeandDate.com and used a HTML box to add them to the blog’s sidebar.

The widgets on my blog will probably change over time as I explore more but they definitely add to the experience.