Recently my school has been the lucky recipient of some iPad mini devices. It has been a steep learning curve as I deliberately chose to go down the Android path with my choice of personal devices.
As our school is already using many Windows desktops and laptops I was delighted when I discovered the Maths Learning Center website where they have some great free apps for iPad devices which are also available as web apps. The best of both worlds!

The first app that we have been exploring in my ICT sessions has been the Geoboard app. It has captured the attention of most, if not all, of my students from Prep to Grade 6. Students initially used both the iPad version and the web based version to complete some open ended tasks. That was great as we definitely did not have enough iPad mini devices for everyone to use at the same time.
After using it to explore creating shapes through open ended tasks we moved on to designing quilt blocks. The open ended task cards that were in the TpT pack that I purchased were a great way to start exploring how the app worked. It would also be very useful when looking at area and perimeter.
I work with all classes within the school over two days and use a buddy system with the younger classes where 1/2 of one of the senior classes remains with a junior buddy class to help with some of the technical issues of saving and finding work. The other great benefit of the buddy system is the collaboration that occurs across grades.
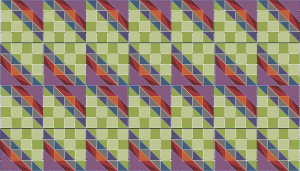
We are now using the Geoboard app to create a new quilt for a very fussy Princess. I started out by telling each class the story of The Princess and The Pea with a twist at the end. The germ for this idea came from a book called Traditional Tales with a Mathematical Twist written by Vince Wright. The students involved with collaborative creating were from our 1/2 classes and our 5 and 5/6 classes.
After hearing the story and being issued the challenge of designing a quilt for a very fussy Princess we used the Geoboard app to create an initial square design for our quilts.

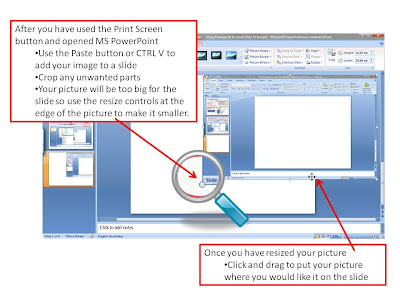
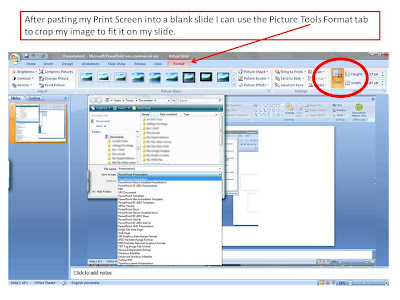
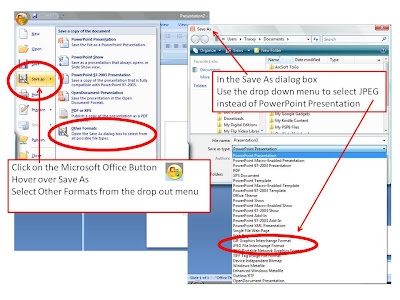
After finishing their design each student used the snipping tool to create a copy which was then pasted into MSPowerpoint. We were then able to use the picture tools, copy and paste and the rotate tool to create multiple blocks that were able to be joined together using the group function in the Picture Tools ribbon. The finished design could be grouped and saved as a picture.

This is the first time that I have tried doing a fully digital version of the Quilt for a Princess idea. Previously I have use paper templates that we then copied and duplicated with a photocopier or scanned and manipulated for the students in MSPowerPoint using the edit background tool. It was great see all students have a go. The children were easily able to see the complexity of their design grow as they added more blocks by copying and pasting. Their designs can be seen on our shared school blog.
Some of the things we have learnt along the way are:
- adding layers of rubberbands in the Geoboard app allowed us to create different depths of colour to our design.
- that using the Windows snipping tool makes it very difficult to screen clip an exact square. MSPowerPoint comes the rescue in the picture tools by allowing us to remove the ‘lock aspect ratio’ tick to resize to a square and then lock the aspect ratio again. Squares tile much more easily.
- in MSPowerPoint there is an INSERT SCREENSHOT button on the insert ribbon that could also be used to add the design from the Geoboard app. Once in MSPowerPoint it could be cropped before being resized and duplicated.
- The group tool is a timesaving device. We could group 4 squares together and then copy and paste this. We could group rows together and then copy and paste this.
- The view gridlines option was also helpful to line up our squares.
- CTRL C and CTRL V got a good workout and one student found that CTRL click and drag was a great way to duplicate the initial square block.

MSPowerpoint is not the only software that could be used to create the quilt design. It just happened to be the most convenient for my classes. It is also very good for showing students that an app or piece of software can have many uses depending on what you require as your end result.