This prezi was made to explain one way of creating name labels that can be used as objects in Activinspire. I have found that although I can create name labels as objects in Activinspire I have created better ones, that resize more easily, by using other software.
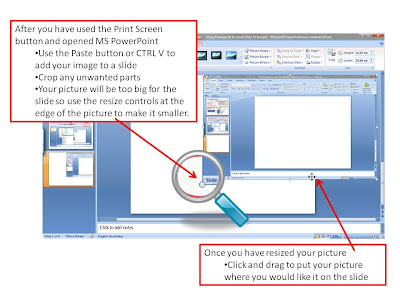
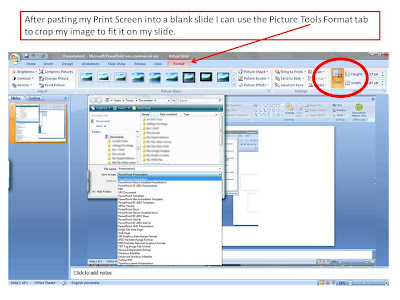
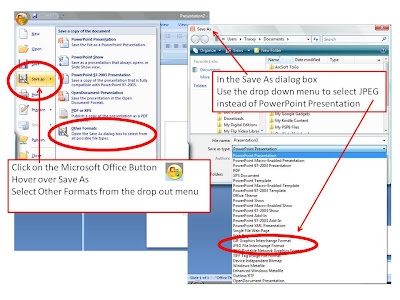
This method uses MSPowerPoint and MSPictureManager to create a set of objects with each student’s name on it plus an image. These can be dragged into yes/no surveys or sign in flipcharts.
One point that I forgot to mention in the Prezi is the universal suggestion when working with images, especially when resizing, and that is to use a copy of your originals rather than the originals themselves. If something goes wrong you can then just make another copy and try again. Simply copy the folder and paste it on your desktop or somewhere away from the originals.
I have also used Paintshop Pro and Inkscape to make labels but using the Save and Send JPEG option in MSPowerPoint or MSPublisher can be quite effective and is less intimidating for those just beginning to learn about manipulating images and using a combination of software to achieve an end point.
There would be other software that could be used in a similar fashion.